どうやって動いているの?
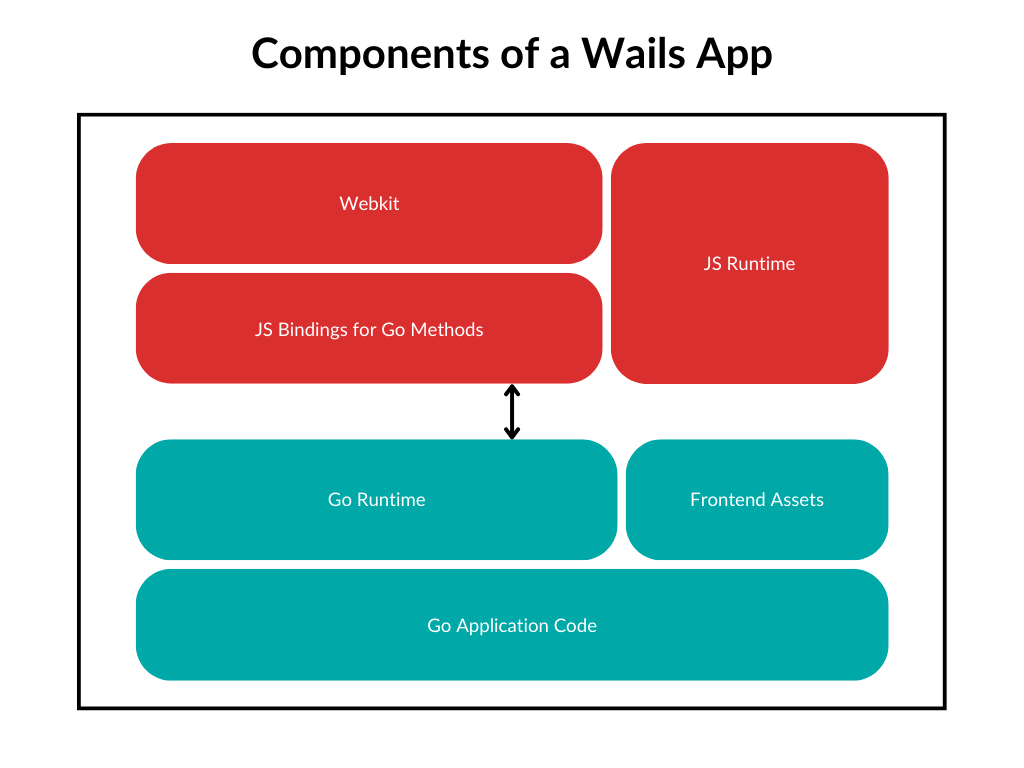
Wailsは、webkitフロントエンドを備えた、何の変哲もないGoアプリです。 アプリ全体のうちGoの部分は、アプリのコードと、ウィンドウ制御などの便利な機能を提供するランタイムライブラリで構成されています。 フロントエンドはwebkitウィンドウであり、フロンドエンドアセットをウィンドウ上に表示します。 Also available to the frontend is a JavaScript version of the runtime library. Finally, it is possible to bind Go methods to the frontend, and these will appear as JavaScript methods that can be called, just as if they were local JavaScript methods.

アプリのメインコード
概要
アプリは、wails.Run()メソッドを1回呼び出すことで、構成することができます。 このメソッドで、アプリのウィンドウサイズやウィンドウタイトル、使用アセットなどを指定することができます。 基本的なアプリを作るコードは次のとおりです:
package main
import (
"embed"
"log"
"github.com/wailsapp/wails/v2"
"github.com/wailsapp/wails/v2/pkg/options"
"github.com/wailsapp/wails/v2/pkg/options/assetserver"
)
//go:embed all:frontend/dist
var assets embed.FS
func main() {
app := &App{}
err := wails.Run(&options.App{
Title: "Basic Demo",
Width: 1024,
Height: 768,
AssetServer: &assetserver.Options{
Assets: assets,
},
OnStartup: app.startup,
OnShutdown: app.shutdown,
Bind: []interface{}{
app,
},
})
if err != nil {
log.Fatal(err)
}
}
type App struct {
ctx context.Context
}
func (b *App) startup(ctx context.Context) {
b.ctx = ctx
}
func (b *App) shutdown(ctx context.Context) {}
func (b *App) Greet(name string) string {
return fmt.Sprintf("Hello %s!", name)
}
オプション
上記のコードでは、次のオプションが指定されています:
Title- ウィンドウのタイトルバーに表示されるテキストWidth&Height- ウィンドウの大きさAssets- アプリのフロントエンドアセットOnStartup- ウィンドウが作成され、フロントエンドの読み込みを開始しようとする時のコールバックOnShutdown- アプリを終了しようとするときのコールバックBind- フロントエンドにバインドさせたい構造体インスタンスのスライス
設定可能なすべてのオプションについては、オプションのリファレンスをご覧ください。
アセット
Wailsでフロントエンドアセット無しのアプリを作成することはできないため、Assetsオプションは必須オプションです。 アセットには、一般的なWebアプリケーションでよく見かけるような、html、js、css、svg、pngなどのファイルを含めることができます。アセットバンドルを生成する必要は一切なく、そのままのファイルを使用できます。 アプリが起動すると、アセット内のindex.htmlが読み込まれます。この時点で、フロントエンドはブラウザとして動作するようになります。 embed.FSを使ってアセットファイルが格納されたディレクトリを指定しますが、ディレクトリの場所はどこでも構いません。 embedで指定するパスは、frontend/distのように、アプリのメインコードから相対的に見たディレクトリパスになります:
//go:embed all:frontend/dist
var assets embed.FS
起動時に、Wailsはindex.htmlが含まれるディレクトリを再帰的に探します。 他のすべてのアセットは、当該ディレクトリから相対的に読み込まれます。
本番用のバイナリファイルには、embed.FSで指定されたアセットファイルが含まれるため、アプリ配布時に、バイナリファイルとは別にアセットファイルを付加させる必要はありません。
wails devコマンドを使って開発モードでアプリを起動した場合、アセットはディスクから読み込まれ、アセットファイルが更新されると、自動的にアプリがライブリロードされます。 アセットの場所は、embed.FSでの指定値から推定されます。
詳細は、アプリ開発ガイドをご覧ください。
アプリのライフサイクル
フロントエンドがindex.htmlを読み込もうとする直前に、OnStartupで指定されたメソッドがコールバックされます。 A standard Go context is passed to this method. このメソッドに引数で渡されるContextは、今後、Wailsのラインタイムを呼び出すときに必要になるため、通常は、このContextへの参照を保持しておいてください。 同様に、アプリがシャットダウンされる直前には、OnShutdownで指定されたコールバックが呼び出され、Contextも渡されます。 There is also an OnDomReady callback for when the frontend has completed loading all assets in index.html and is equivalent of the body onload event in JavaScript. また、OnBeforeCloseを指定すると、ウィンドウを閉じる(またはアプリを終了する)イベントにフックさせることもできます。
メソッドのバインド
Bindオプションは、Wailsアプリで最も重要なオプションの1つです。 このオプションでは、フロントエンドに公開する、構造体のメソッドを指定することができます。 構造体は、従来のWebアプリにおける"コントローラ"の立ち位置であるとお考えください。 When the application starts, it examines the struct instances listed in the Bind field in the options, determines which methods are public (starts with an uppercase letter) and will generate JavaScript versions of those methods that can be called by the frontend code.
Wailsで構造体を正しくバインドするためには、構造体のインスタンスをオプションで指定してください。
下記のコードでは、新しくAppインスタンスを作成し、wails.Run関数のBindオプションの中で、そのインスタンスを追加しています:
package main
import (
"embed"
"log"
"github.com/wailsapp/wails/v2"
"github.com/wailsapp/wails/v2/pkg/options"
"github.com/wailsapp/wails/v2/pkg/options/assetserver"
)
//go:embed all:frontend/dist
var assets embed.FS
func main() {
app := &App{}
err := wails.Run(&options.App{
Title: "Basic Demo",
Width: 1024,
Height: 768,
AssetServer: &assetserver.Options{
Assets: assets,
},
Bind: []interface{}{
app,
},
})
if err != nil {
log.Fatal(err)
}
}
type App struct {
ctx context.Context
}
func (a *App) Greet(name string) string {
return fmt.Sprintf("Hello %s!", name)
}
構造体は、好きな数だけバインドできます。 Bindには、構造体のインスタンスを渡すようにしてください:
//...
err := wails.Run(&options.App{
Title: "Basic Demo",
Width: 1024,
Height: 768,
AssetServer: &assetserver.Options{
Assets: assets,
},
Bind: []interface{}{
app,
&mystruct1{},
&mystruct2{},
},
})
wails devコマンド(または、wails generate moduleコマンド)を実行すると、以下のものを含むフロントエンドモジュールが生成されます:
- JavaScript bindings for all bound methods
- TypeScript declarations for all bound methods
- TypeScript definitions for all Go structs used as inputs or outputs by the bound methods
これにより、強力な型付けがなされたデータ構造を使用して、フロントエンドから簡単にGoのコードを呼び出すことができます。
フロントエンド
概要
フロントエンドは、webkitによってレンダリングされるファイル群です。 ブラウザとWebサーバが一体となったような動きをします。 使用できるフレームワークやライブラリの制限はほぼありません1。 フロントエンドとGoコードとの相互のやり取りについて、主なポイントは次のとおりです:
- バインドされたGoメソッドの呼び出し
- ランタイムメソッドの呼び出し
バインドされたGoメソッドの呼び出し
When you run your application with wails dev, it will automatically generate JavaScript bindings for your structs in a directory called wailsjs/go (You can also do this by running wails generate module). 生成されたファイルには、アプリ内のGoパッケージ名が反映されています。 先の例では、Greetというパブリックメソッドを持つappをバインドしていました。 この場合、次のようなファイルが生成されることになります:
wailsjs
└─go
└─main
├─App.d.ts
└─App.js
Here we can see that there is a main package that contains the JavaScript bindings for the bound App struct, as well as the TypeScript declaration file for those methods. To call Greet from our frontend, we simply import the method and call it like a regular JavaScript function:
// ...
import {Greet} from '../wailsjs/go/main/App'
function doGreeting(name) {
Greet(name).then((result) => {
// resultを使って何かする
})
}
The TypeScript declaration file gives you the correct types for the bound methods:
export function Greet(arg1: string): Promise<string>;
生成されたメソッドはPromiseを返すようになっています。 呼び出しが成功すると、Goからの1番目の返り値がresolveハンドラに渡されます。 呼び出しに失敗したとみなされるのは、Goメソッドの2番目の返り値がerror型で、それがerrorインスタンスを返したときです。 これは、rejectハンドラを介して返されます。 In the example above, Greet only returns a string so the JavaScript call will never reject - unless invalid data is passed to it.
All data types are correctly translated between Go and JavaScript. もちろん構造体も正しく解釈されます。 If you return a struct from a Go call, it will be returned to your frontend as a JavaScript class.
Struct fields must have a valid json tag to be included in the generated TypeScript.
ネストされた匿名構造体(無名構造体) は、現時点ではサポートされていません。
Goに対して引数として構造体を渡すこともできます。 Any JavaScript map/class passed as an argument that is expecting a struct, will be converted to that struct type. あなたが簡単にこれらのことを把握できるように、devモードでは、バウンドされたGoメソッドで使用されている全構造体の型が定義された、Typescriptモジュールが生成されます。 Using this module, it's possible to construct and send native JavaScript objects to the Go code.
また、シグネチャに構造体を使用するGoメソッドもサポートされています。 All Go structs specified by a bound method (either as parameters or return types) will have TypeScript versions auto generated as part of the Go code wrapper module. Using these, it's possible to share the same data model between Go and JavaScript.
例: Greetメソッドを更新して、文字列型の代わりにPerson型を引数で受け付けてみる:
type Person struct {
Name string `json:"name"`
Age uint8 `json:"age"`
Address *Address `json:"address"`
}
type Address struct {
Street string `json:"street"`
Postcode string `json:"postcode"`
}
func (a *App) Greet(p Person) string {
return fmt.Sprintf("Hello %s (Age: %d)!", p.Name, p.Age)
}
wailsjs/go/main/App.jsファイルには、次のコードが出力されます:
export function Greet(arg1) {
return window["go"]["main"]["App"]["Greet"](arg1);
}
しかし、wailsjs/go/main/App.d.tsファイルは次のコードが出力されます:
import { main } from "../models";
export function Greet(arg1: main.Person): Promise<string>;
見ると分かるように、"main"名前空間は、新しく生成された"models.ts"ファイルからインポートされています。 このファイルには、バインドされたメソッドで使用されるすべての構造体の型定義が含まれています。 この例では、Person構造体の型定義が含まれています。 models.tsを確認すれば、モデルがどのように定義されているかが分かります。
export namespace main {
export class Address {
street: string;
postcode: string;
static createFrom(source: any = {}) {
return new Address(source);
}
constructor(source: any = {}) {
if ("string" === typeof source) source = JSON.parse(source);
this.street = source["street"];
this.postcode = source["postcode"];
}
}
export class Person {
name: string;
age: number;
address?: Address;
static createFrom(source: any = {}) {
return new Person(source);
}
constructor(source: any = {}) {
if ("string" === typeof source) source = JSON.parse(source);
this.name = source["name"];
this.age = source["age"];
this.address = this.convertValues(source["address"], Address);
}
convertValues(a: any, classs: any, asMap: boolean = false): any {
if (!a) {
return a;
}
if (a.slice) {
return (a as any[]).map((elem) => this.convertValues(elem, classs));
} else if ("object" === typeof a) {
if (asMap) {
for (const key of Object.keys(a)) {
a[key] = new classs(a[key]);
}
return a;
}
return new classs(a);
}
return a;
}
}
}
フロントエンドのビルド構成にTypescriptを使用している限り、これらのモデルを次のように使用できます:
import { Greet } from "../wailsjs/go/main/App";
import { main } from "../wailsjs/go/models";
function generate() {
let person = new main.Person();
person.name = "Peter";
person.age = 27;
Greet(person).then((result) => {
console.log(result);
});
}
生成されたバインディングとTypescriptモデルの組み合わせによって、強力な開発環境を実現させています。
バインディングの詳細については、アプリ開発ガイドのバインディングメソッドをご覧ください。
ランタイムメソッドの呼び出し
The JavaScript runtime is located at window.runtime and contains many methods to do various tasks such as emit an event or perform logging operations:
window.runtime.EventsEmit("my-event", 1);
Javascriptランタイムの詳細については、ランタイムリファレンスをご覧ください。
- まれに、WebViewでサポートされていない機能を使用するライブラリがあります。 ほとんどの場合、それらは代替手段や回避方法がありますので、それらを検討してください。↩